
Este artigo foi originalmente postado por nosso parceiro ArchSmarter.
O ArchDaily recentemente postou um interessante artigo sobre como utilizar GIFs animados para desenhos de arquitetura. Aquela postagem tinha alguns bons exemplos mas poderia ser superficial em como realmente criar estas imagens.
Eu estava curioso para saber como criar GIFs animados utilizando Revit, então fui pesquisar sobre o processo. No fim não é muito difícil, se você for sistemático em criar suas vistas e tiver acesso a um programa de edição de imagens, como o Photoshop. Quer tentar você mesmo? Siga estes passos abaixo para criar seu próprio GIF animado no Revit.
Passo 1 – Crie vistas no Revit
GIFs animados funcionam melhor se você mantém um mesmo ponto de vista e muda algo dentre desta view, como a visibilidade de elementos ou um plano de corte de uma section box. Para este exemplo, vou mudar o plano de corte para que meu GIF anime o movimento da secção através do edifício.
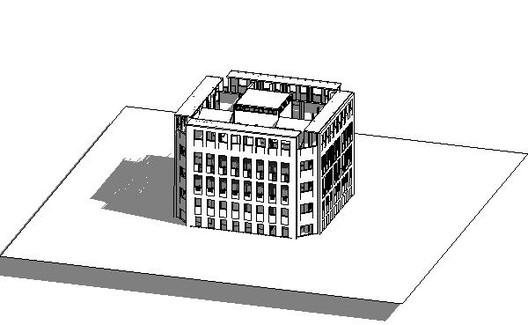
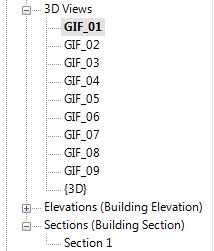
Para começar, eu crio a vista 3D inicial e torno ativa a section box. Esta é minha vista inicial para que eu garanta que a section box não está cortando o edifício. Nomeio esta vista com o sufixo "_01". Também crio um novo template de vista 3D e acrescento à esta vista. Vou utilizar este template para controlar a visibilidade da section box em todas as vistas animadas.

Uma vez feito isso, duplico a vista, movo a section box no edifício cerca de 6 metros e renomeio com o sufixo "_02".

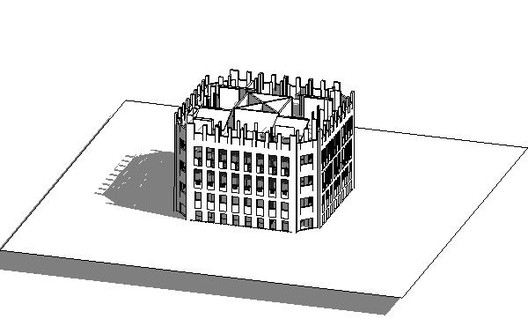
Continuo este processo de duplicar as vistas, movendo a section box e renomeando as vistas até que a section box tenha atravessado todo o edifício.

Tente utilizar pelo menos 8 – 10 imagens. Quanto mais imagens, mais suave sua animação.
Uma vez criada todas as vistas, eu edito meu template de vista e desligo a section box.
Passo 2 – Exporte as imagens
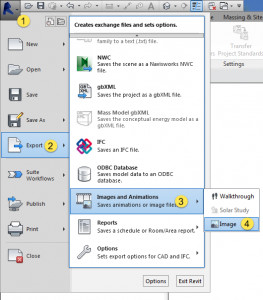
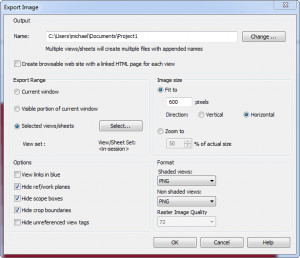
Agora que você tem todas as imagens criadas, exporte-as utilizando a caixa de diálogo "Export Image". Vá ao botão do Revit e selecione "Export" e então selecione "Images and Animations" e então "Image". Isso vai abrir automaticamente a caixa "Export Image".

Na caixa de "Export Image” selecione as vistas a exportar na seção do "Export Range". Gosto de utilizar arquivos PNG, então na seção "Format", seleciono PNG para as "shaded views" e "non shaded views". Além disto, selecione o tamanho da imagem na seção do "Image size". Gosto de utilizar 500 pixels horizontal para GIFs animados.

Selecione a pasta de destino e clique 'ok' para exportar as imagens.
Passo 3 – Abra as imagens no photoshop
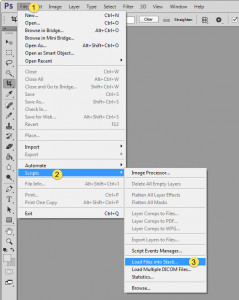
Agora que temos os arquivos das imagens de sua animação, é preciso colocar elas no arquivo GIF e animá-las. Para isto, vamos utilizar o Photoshop. O primeiro passo é abrir as imagens individuais como camadas utilizando a opção "load files into stack". Para acessar o script, vá em File > Script > Load Files into Stack.

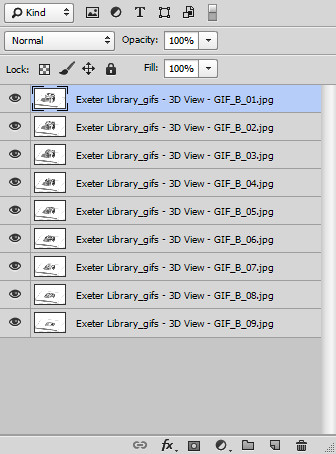
Cada imagem vai aparecer como uma camada individual na caixa de diálogo das "layers", como demonstrado abaixo.

Passo 4 – Abra a janela "Linha do Tempo"
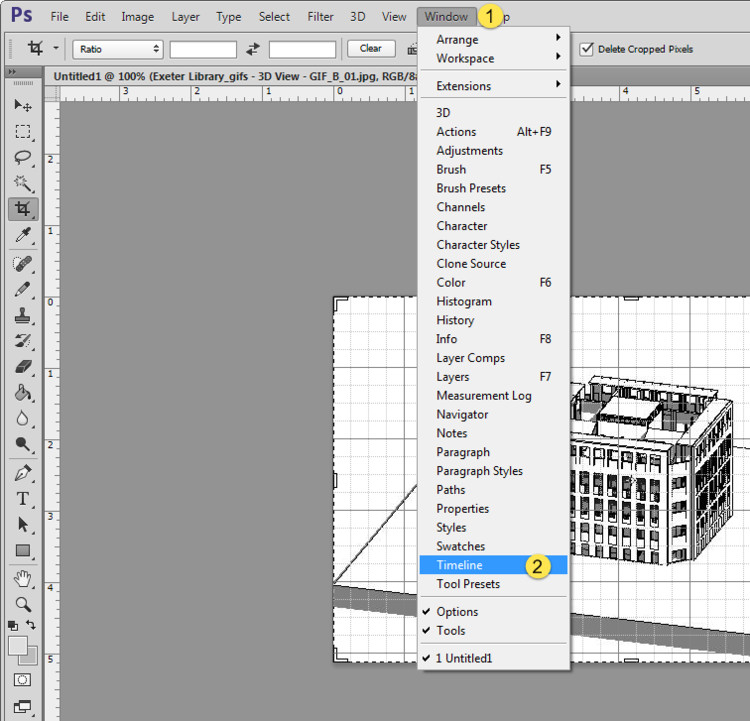
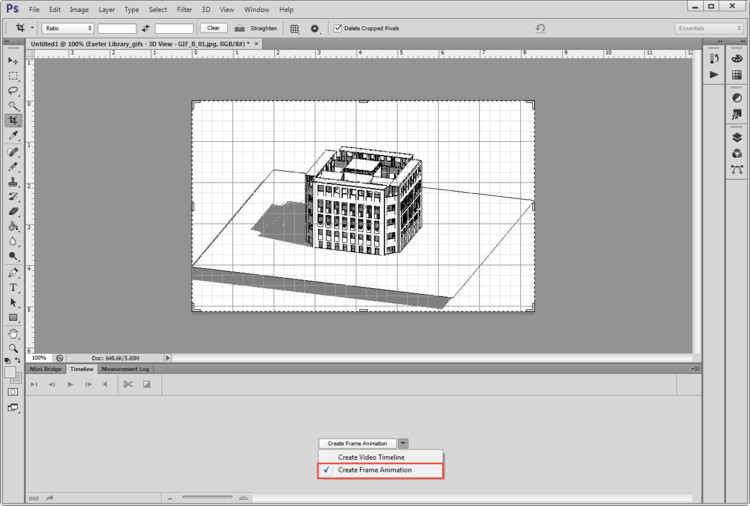
Photoshop tem uma ferramenta bacana que permite que você manipule a imagem ao longo do tempo. Vamos utilizar isso para criar um GIF animado. Para abrir a janela da Linha do tempo, vá em Window > Timeline. Isso vai abrir a janela da Linha do Tempo na parte inferior da sua tela.

Com esta janela aberta, clique no botão "create frame animation", como mostrado abaixo. Se não consegue ver este botão, não se preocupe. Apenas pule para o próximo passo.

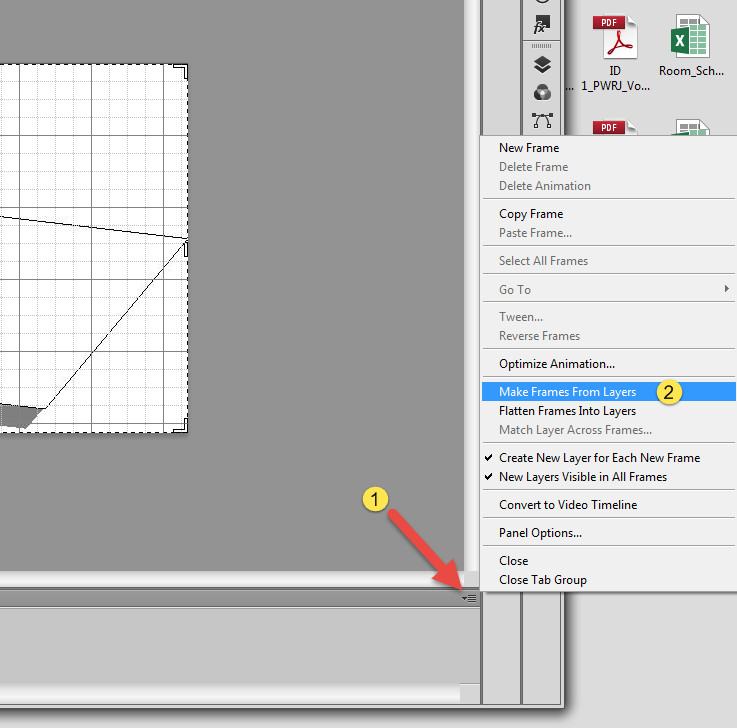
Uma vez feito isso, clique o botão do menu na extrema direita da janela da Linha do Tempo e selecione "Make Frames From Layers". Isso vai importar todas as camadas na Linha do Tempo.

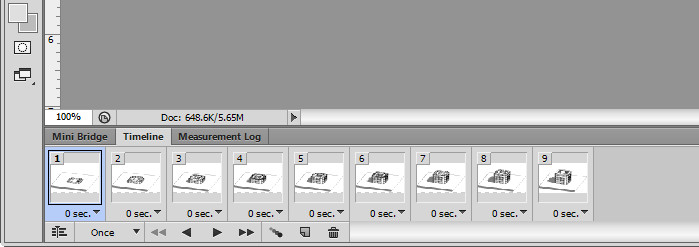
As imagens individuais que importamos como camadas vão se tornar os quadros de nossa animação assim como mostra a imagem abaixo.

Passo 5 – Defina as configurações de animação
Agora que temos todos os quadros de nossa animação, podemos especificar o intervalo de tempo entre cada quadro assim como quantas vezes a animação deve se repetir.
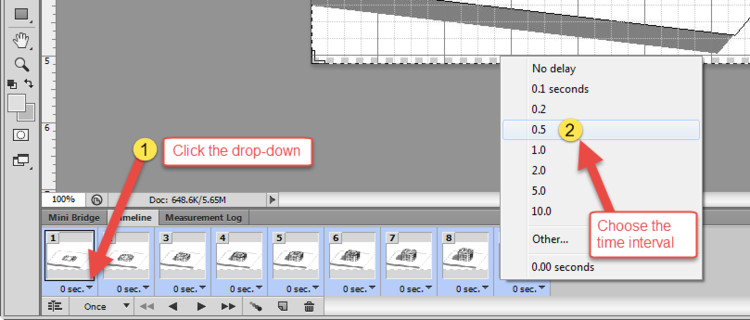
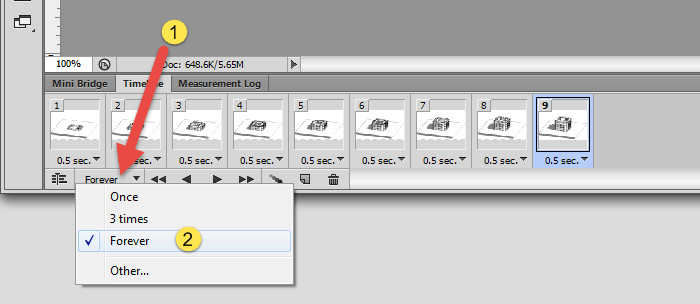
Primeiro, aperte com shift e clique destacando todos os quadros na Linha do Tempo. Uma vez todos selecionados, clique no "0 sec." em uma das imagens e escolha seu intervalo. Gosto de 0,5 segundos, mas você pode experimentar para ver o que melhor se adequa a você.

A seguir, selecione quantas vezes a animação deve se repetir. Gosto de meus GIFs se repetindo em um loop contínuo, portanto seleciono a opção "forever" como mostrada na imagem abaixo.

Para testar sua animação, clique no botão do "play" na janela da Linha do tempo. Isso faz com que todas as imagens em sua animação entrem em ciclo.
Passo 6 – Exporte o GIF
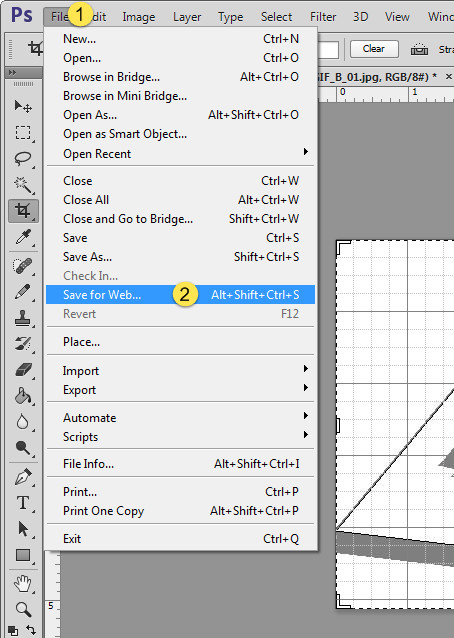
Nosso GIF animado está todo preparado. É preciso agora exportar o arquivo. Vá em File > Save for Web para abrir a caixa de diálogo do "Save for Web".

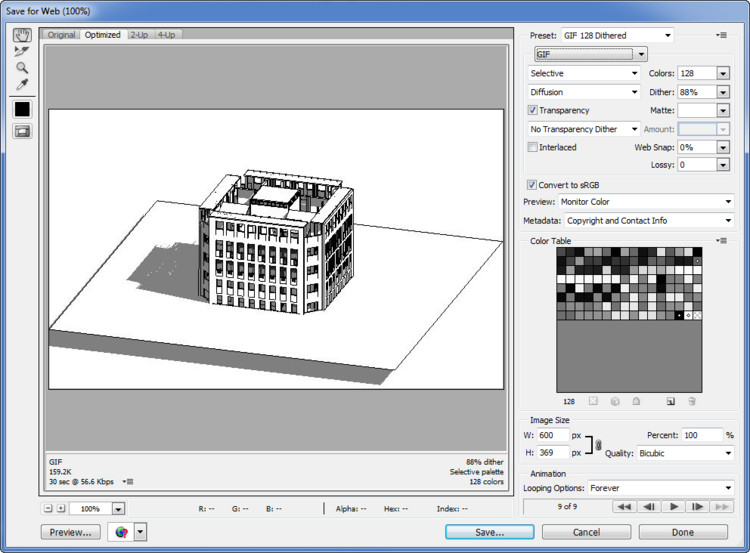
A seguir, escolha suas opções do GIF. Costumo selecionar o “GIF 128 Dithered” presente no canto superior direito da janela. Você também pode especificar o tamanho final da imagem na seção "Image Size".

Tudo parece bem? Então clique em "Salvar" e especifique o local onde o arquivo vai ser salvo. É só isso!
Passo 7 – Veja seu GIF
Para ver seu GIF, arraste o arquivo até um navegador de internet, como o Chrome ou Firefox. Isso fará com que a animação inicie automaticamente.

Se você quiser percorrer o arquivo manualmente, abra o GIF em um visualizador de imagens, como o Windows Live Photo Gallery.
Aqui está outra animação do mesmo modelo:

Conclusão
GIFs animados são uma maneira leve e fácil de criar diagramas arquitetônicos mais dinâmicos. Utilizando os passos acima, é possível expressar rapidamente suas intenções de desenho de uma forma bastante compacta. Se uma imagem vale mais que mil palavras, um GIF animado vale pelo menos uma dúzia de imagens, certo?
E você? Tem utilizado GIFs animados em sua página pessoal ou em alguma apresentação? Se sim, quais métodos você tem utilizado para criar os diagramas? Compartilhe com a gente utilizando a seção de comentários!
7 Ways to Use Animated GIFs to Improve Your Project Presentation


